Are you new to developing with angular or are you an angular super star but for some reason this tiny “ng: command not found” error is driving you crazy or spoiling your day lol. You are not alone.

This Angular command can make you configure and reconfigure and over configure your machine, and when you search for “how to fix ng: command not found” you get so many narratives and fixes that may not apply to your situation or even complicate the situation (like in my case lol). The reason for this error can be a bit lengthy which I may not be able to exhaust in this tutorial without boring you.
In this tutorial I will show you how to fix this ng: command not found error for angular cli by going through steps to troubleshoot ng: command not found error. this is by no means exhaustive but may solve your problem as it solved mine.
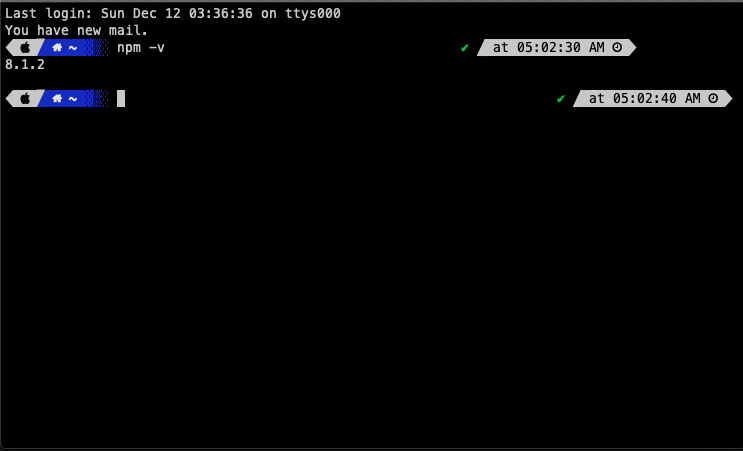
First confirm that “npm” is installed on your machine, you can do that by typing npm -v in Terminal

This should print the version number so you’ll see something like this X.X.X.
If its not installed you can install npm by typing “npm install -g npm” into your terminal to install npm.
But if you prefer to use installer you can do so by downloading installation file from https://nodejs.org/en/download/.
PS: installing with an installer file is not recommended “since the Node installation process installs npm in a directory with local permissions and can cause permissions errors when you run npm packages globally.
According to npm Docs
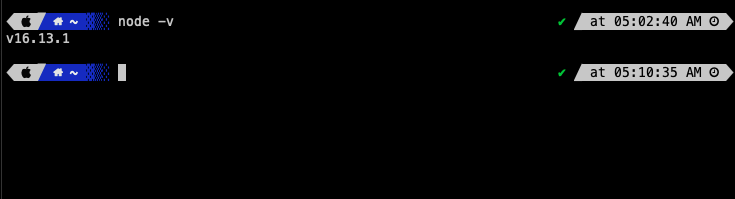
Next confirm that “node” is installed. You can do that by typing “node -v” in your terminal

One of the causes of this error could be that NodeJs it was installed incorrectly or in a directory that requires permission which it may not be getting. In such cases you can reinstall/install it. Also you can install Angular CLI globally and to do this run the following command in your terminal “npm install -g @angular/cli“, this doesn’t work or throws so errors you can also use sudo i.e sudo npm install -g @angular/cli. If this solves your problems, congratulations but if not then continue reading for other steps.
Sometimes this “ng” command is not established as a link in /usr/local/bin. For mac users. You can try fix this by adding it manually by running this in your terminal “ln -s /usr/local/Cellar/node/10.10.0/lib/node_modules/angular-cli/bin/ng /usr/local/bin/ng “
Another reason could be that you ran the command (npm install -g @angular/cli@latest) in shell and not in CMD, in this case you need to run the command in CMD.
For those who have installed @angular/cli before, you may need to link It to npm using this command “npm link @angular/cli”
If everything else failed then follow through this steps, which works most of the time.

For mac users (run below commands in terminal)
rm -rf /usr/local/lib/node_modulesbrew uninstall nodeecho prefix=~/.npm-packages >> ~/.npmrcbrew install nodenpm install -g @angular/cliexport PATH="$HOME/.npm-packages/bin:$PATH"
for windows users
- Delete “npm” folder from the following path C:\Users\YourUserName\AppData\Roaming
- After deleting the npm folder, uninstall Node.js
- Reinstall Node.js (steps mentioned above)
- Install Angular Cli by running this command in CMD
npm install -g @angular/cli@latest
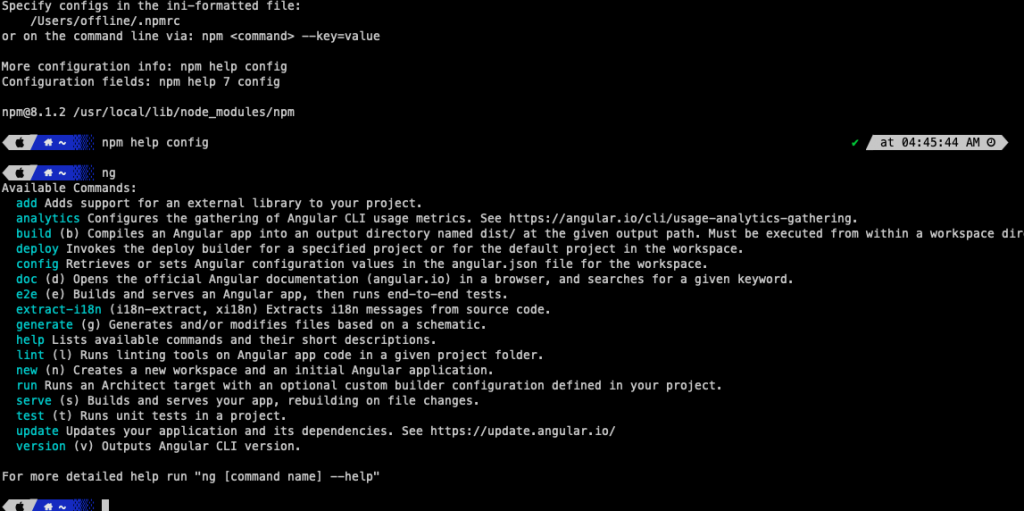
Now type “ng” or ng –version or ng -v in your terminal

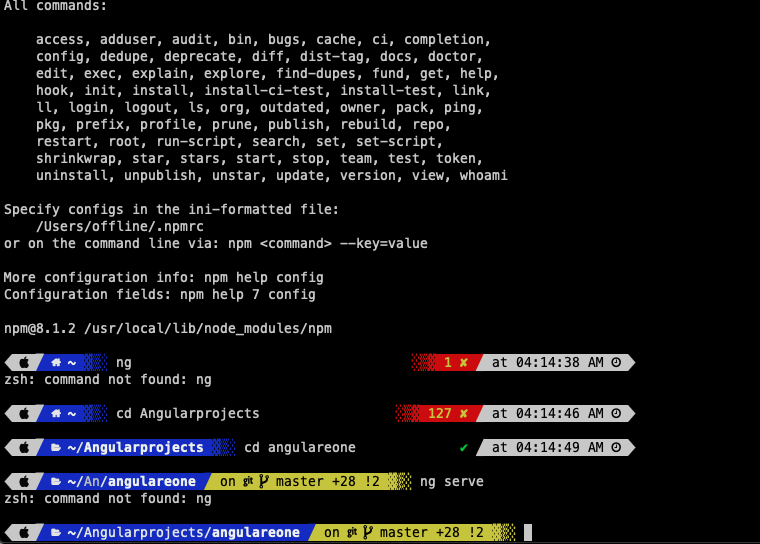
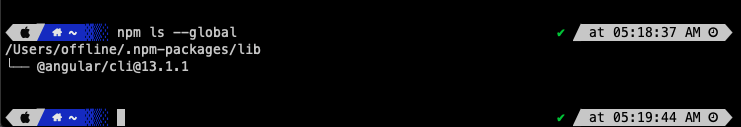
Also if you type npm ls –global

If everything else fails, I recommend that you completely uninstall angular from your computer and re-install it back. This will help in resolving any conflicts or version compatibility issues. If you are using a mac, you can read how to completely delete/uninstall Angular/Angular CLI Globally from your Mac.
I hope this solves your ng: command not found problem, if it does please comment in the section below or if something else worked for you please share in the comment section below as that can help someone.












[…] you cannot run “ng” commands for any reason or you are getting ng: command not found errors or zsh command not found error. Click on this article to fix […]
[…] you’ve installed angular before and you’re having “ng command not found” issues I have written a detailed step to fix it here. Also if you want to completely […]