Angular is one of the most widely used JavaScript frameworks for creating contemporary web apps. Angular was created and is supported by a big community thanks to Google. To develop in Angular, you must know how to install Angular CLI on windows globally or on any OS you may be using. The Angular CLI tool from Angular offers a way to manage any configurations.
Like the majority of modern frontend technologies, Angular CLI is built on top of Node.js. so we start by installing Node.js
Node.js Installer
One of the requirements you need before installing Angular CLI is NPM. Node.js must be installed on your machine in order for Angular to function. Node.js is actually a server technology that enables JavaScript execution and the creation of server-side web applications. Here you can download Node.js easily for installing Angular CLI on Windows.

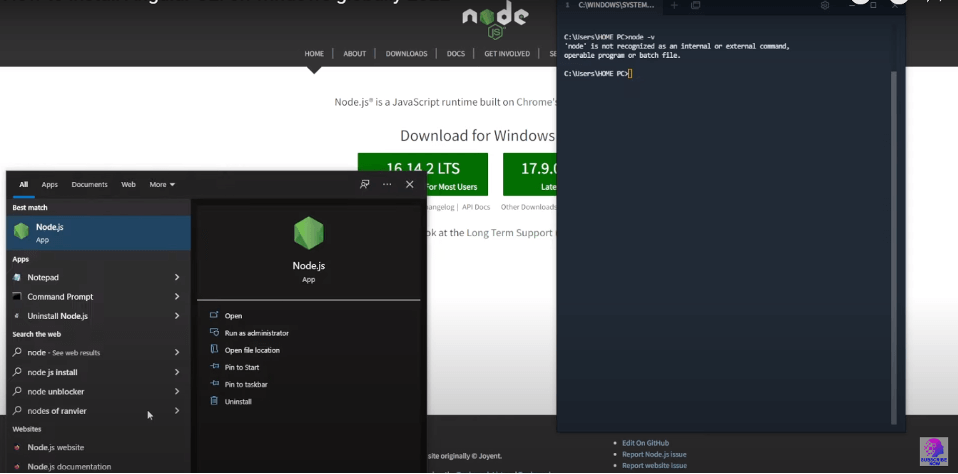
When you have finished installing NPM, type node into the Windows Command Prompt to find out the version you have installed.

Setup the Angular CLI
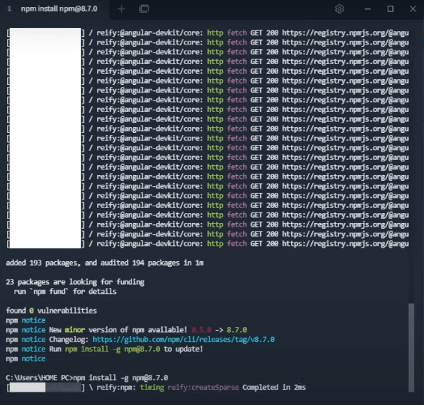
To install Angular CLI, type the following command into the Windows Command Prompt as shown from angular website : (npm install -g @angular/cli).

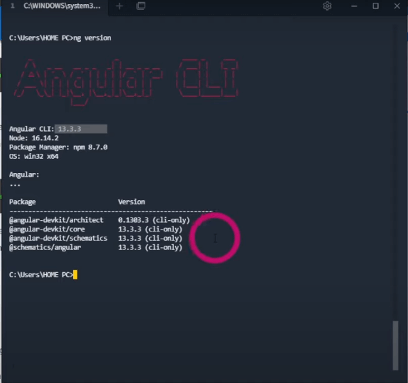
After installing and adding all the packages, run ng version on your terminal to confirm the specified version of Angular CLI you have installed on your windows computer.

Congratulations you have successfully installed Angular CLI globally on your windows computer. To confirm that installation was successful, lets create a test project in angular using the Angular CLI. To create a new Angular,
- launch command prompt
- Navigate to the directory you want to keep your angular projects
- run the command “ng new projectname” where projectname is the name of your project. For example “ng new testproject”
- This will create a new angular project. To view the project in a browser simply navigate into your project directory i. e “cd testproject” then run the following command in your project directory “ng serve”
- This will build and open your project in a url similar to this Http://localhost:4200

Conclusion
Angular is an amazing framework with lots of resources to help and guide you in your development. If you prefer to watch video, below is a step by step video tutorial on how to install angular cli on windows globally.
If you enjoyed this post, we’ll be very grateful if you’d help spread by sharing it to your friends using the share button. you can also get our latest updates by following us on facebook, twitter, linkedin and instagram. You can also subscribe to our youtube channel for more Tech tutorials, Tech Updates & Tech review.