Web development is a profitable career in today’s world. Thus getting into this sector of the IT space has its challenges ranging from too many sub-divisions i.e. frontend and Backend programming, and too many programming languages to learn.
In this article, we will discuss the best Front-end programming languages to learn and perhaps why you should learn them. To establish a premise let’s first answer a popular question asked by intending frontend developers; The question then is, If I want to be a frontend developer which is the best frontend programming language to learn?.
In other to answer this question one must first break down basic factors that may impact your decision. Examples of these factors include;
- Market demand: How much demand is there for the frontend programming language you want to learn?
- Available jobs: what are the number of jobs available for the frontend programming language you want to learn especially regarding your current location as different programming languages have different demands in different regions.
- Salary expectations: What is the average salary expectation in your region according to levels of expertise in that particular language.
- The prospect of the Programming language: will that particular programming language be relevant in the near future, if not then how easy is it for you to make a switch to an alternative programming language.
These four questions will assist you in choosing the best front-end programming language to learn and why you should learn it. Then after you might have answered these questions above, now you must determine which programming language is best for you, your preferences, and your professional objectives.
Web development combines front-end and back-end languages that are integrated to develop a well-functioning website or web application.
One of the most crucial components of developing user-friendly websites and web applications is front-end development. This part impacts the user experience and directly affects the business or website owner either positively or negatively depending on how the front-end is developed. Equally important is back-end development, a user can only see what’s going on from the front-end perspective in most cases.
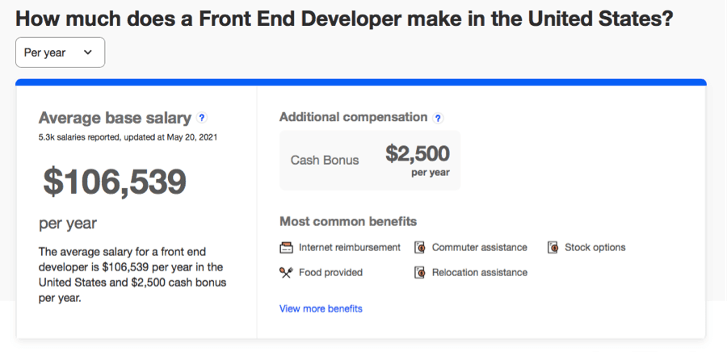
Further motivation to pursue a profession as a front-end developer is a high pay. According to Indeed, the average salary for a front-end developer in the United States is 106,539 dollars.
How much does a front end developer make?

Best Front-End Programming Languages
Below are the best and most popularly used Fron-end programming languages
1. HTML & CSS

- HTML stands for Hypertext Markup Language, and it’s a computer language for creating web pages, online pages, and web applications. This is the first starting point for every web developer especially for front-end developers as knowing HTML thoroughly arms you with the right web programming foundation.
Every web page you visit on the internet is rendered in HTML irrespective of the Programming language used to build the web page. It was created using HTML in some way. HTML code ensures that various elements, such as images and text, are used to instruct your browser on how to display the content or load different elements.
A website is a type of document that is usually produced in HTML code and then interpreted by a web browser. HTML can be used to create static web pages. Documents, buttons, tags, lists, and other attributes can be found in HTML.
Why is HTML the first Front-end programming language to learn?
- It’s user-friendly, simple to comprehend, and one of the lightest front-end programming languages currently accessible.
- It makes it simple to add photographs, videos, and audio content to a website.
- HTML is simple to understand and may be utilized in a variety of applications
2. Pure JavaScript

The list of front-end languages is topped by pure JavaScript. According to numerous reports’ statistics, JavaScript is one of the most popular and widely used programming languages in the IT programming space. Because it can be used for both frontend and backend web development, this language is the most popular.
It was first built in 1995, and it has greatly improved since then. It has evolved into a dynamic, high-level, multi-paradigm language. It can be used to show regular content updates, interactive features, dynamic two-dimensional and three-dimensional visuals, video boxes, and more whenever a page performs a dynamic action.
Why JavaScript?
- JavaScript is a versatile and sophisticated scripting language that is being used by a growing number of web browsers.
- It’s utilized to make enticing and appealing user interfaces.
- It employs a ‘client-side’ model, which means it decreases server burden.
- It features a large number of framework libraries that allow programmers to design complex applications with minimal effort.
3. React

Facebook developed React, a front-end language with a JavaScript framework that is utilized by major web services such as Facebook, Yahoo! WhatsApp, Instagram, and others.
This is an open-source library that was first made available in 2013. It is currently one of the most used JavaScript libraries for creating web front ends. Because it is suited for generating graphical user interfaces and data rendering for browsers, it has become extremely popular.
Why React?
- React employs JSX, which combines the syntax of JavaScript with HTML.
- React is a simple language to learn, and those who are already familiar with JavaScript will have no trouble picking it up quickly.
- React is an SEO-friendly language that can handle a lot of traffic. In terms of search engine optimization, high-load applications benefit from SEO help.
- React allows you to create complex user interfaces from small, separated pieces of code known as ‘components.
4. Angular

Since its initial release in 2012, AngularJS has received regular updates. Google engineers Adam Abrons and Misko Hebert created the framework. This technology is now being used by companies such as Autodesk and Microsoft. With AngularJs, you can create dynamic single-page web applications with rich functionality, appealing visual designs, and business logic.
Why Angular?
- This programming language distributes the load among the client and server, allowing components to load on demand.
- It uses HTML programming to create user interfaces that are simple and easy to grasp.
- Because it uses a simple and easy object structure, this language has most coding features built-in. It also enables the use of objects without the use of getter or setter functions.
- Because the code may be run at any moment to test the functions, the Angular features enable easy testing.
In conclusion
The front-end development language you choose to learn first is sorely dependent on your current skill set in these languages. But for a total beginner, you must first learn HTML/CSS as this is the basic foundation for any other Front-end programing language.
When your skill level has increased with HTML/CSS, you may want to proceed to either learning Angular or React as these Front-end Programming Languages have JavaScript in them in a more modern and easy to learn way.
But if you are young and fresh from school or have more time on your side, I will suggest you learn all of them starting from the first to the last. Learning all the mentioned programming languages in this article will make you in very high demand in the job market.
You may also be interested in Angular VS React VS Vue which should you use and why?
If you enjoyed this post, we’ll be very grateful if you’d help spread by sharing it to your friends using the share button. you can also get our latest updates by following us on facebook, twitter, linkedin and instagram. You can also subscribe to our youtube channel for more tutorials, programming tips and tricks and Tech review.












[…] Best Frontend Programming Languages 2022 and Why […]
[…] You may also be interested in the best front-end programming languages for Quarkus […]